サムネイルのページは4種類あります。今回は右上顎のサムネイルをつくってみましょう。
<Thum_UR.htm>というファイルを読み込みます。
ご覧のように10枚のサムネイルを表示できるようになっています。多くの場合これで足りますが、今回は用意した右上顎の写真は15枚ですので、セルの数を増やす必要があります。今回は1列2行増やすことにします。

列と行を増やしたらサムネイルを表示するセルの幅と高さを100ピクセルにします。なお、このセルの背景色は#000033になっていますが、それ以外の色を指定してももちろん構いません。
同様に歯の番号を記載するセルは高さを30ピクセルに指定します。

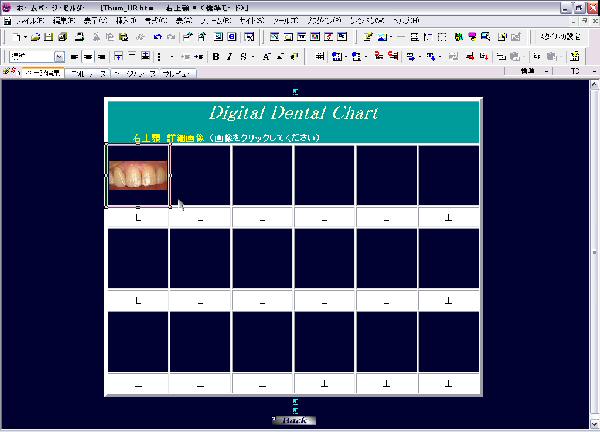
これで下に示したような6列×6行の表ができました。ここにサムネイル用の写真を貼っていきます。

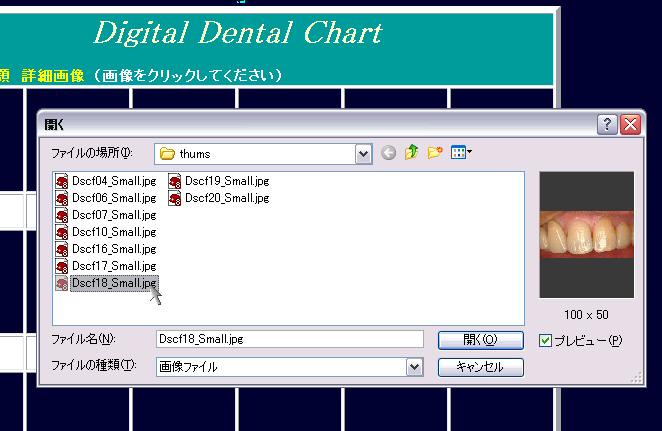
画像挿入コマンドを指定するとダイアログボックスが開きます。目的のサムネイルを選択して順次貼り付けていきます。

最初のセルに<Dscf18_Small.jpg>画像が表示されます。残りのセルについてもサムネイル画像を添付してください。


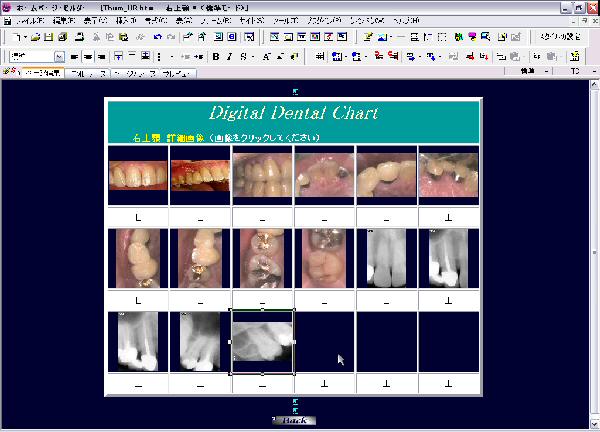
サムネイルの写真を貼り終わったら、歯の番号を記載していきます。

すべての記載が終わればサムネイルページの完成です。そのまま上書き保存してください。
左上顎、左右の下顎についても同様につくっていきます。